¡Mapas!
Desde que el blog vio la luz he ido haciendo varios cambios, casi todos meramente estéticos o imperceptibles de cara al usuario. Éste, sin embargo, creemos que merece ser mencionado.
Se trata de una funcionalidad que estaba en la lista inicial de “cosas que queremos que tenga el blog” pero por falta de tiempo se quedó en el listado de “cosas que hay que hacer” o, dicho en lenguaje friki, TODOs.<br /> En este post os hacemos una descripción de las nuevas funcionalidades y cómo usarlas.
Novedades
Al final de cada post tendréis un mapa en el que podréis ver dónde está ubicado el post. De esta forma al oír nombres de ciudades desconocidas podréis ubicarlas en el mapa.
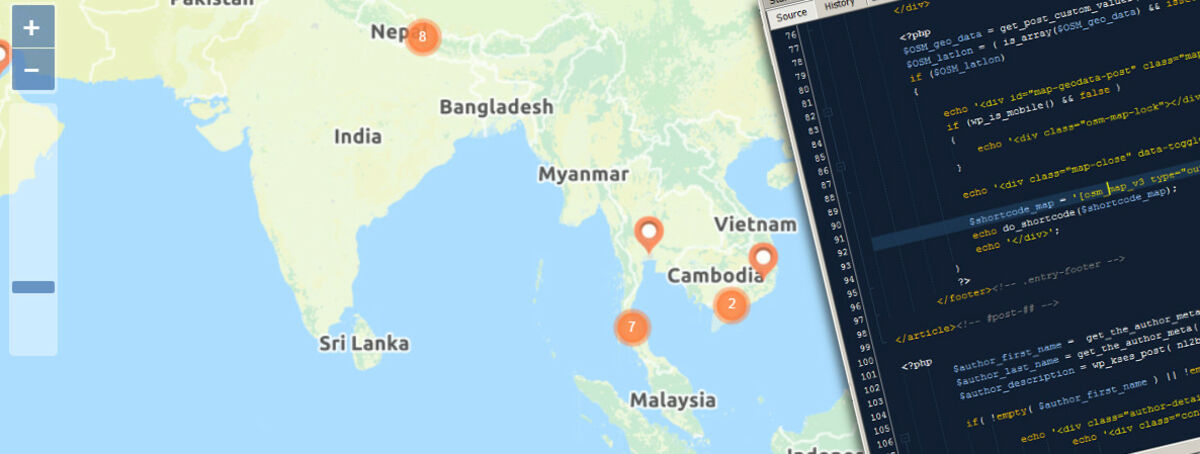
Por otro lado, también tenéis un mapa interactivo en el que poder ver todos los posts que vayamos escribiendo. Podéis acceder a él en la URL http://www.andeandaran.com/mapa o mediante la opción Mapa de Viaje del menú principal.
He intentado que la navegación sea lo más sencilla posible. Cada marcador en el mapa representa un post y cuando existen varios posts cercanos se agrupan. Haciendo zoom sobre la zona con varios posts podréis ver cada uno por separado.
Tras hacer clic en un marcador se desplegará un “bocadillo” con la fecha y título del post y haciendo click sobre el título podréis acceder al post.
Los controles del mapa incluyen botones y barra de zoom, escala y un botón para poder verlo a pantalla completa.
Si lo probáis y encontráis algún problema o algo que penséis que se puede mejorar, añadir o quitar, no dudéis en decírnoslo.
Por si alguno queréis saber qué he usado para el mapa, aquí va la parte friki…
Peleando con WordPress
El plugin que he usado es WP-OSM-Plugin. Es un plugin bastante completo que en la parte de administración tiene un aspecto algo cutre pero que por suerte funciona bien.
No obstante hay algunas cosas que parece que se les han olvidado a la hora de programar el plugin y la documentación es algo escasa e incompleta… A partir de aquí, si te gusta la programación limpia y ordenada, no sigas leyendo.
Códigos embed vs. Widget vs. “API” PHP
Para mostrar un mapa en el cuerpo de un post (como si fuese una imagen o un vídeo) se pueden usar los códigos embed muy fácilmente:
[*osm_map_v3 map_center="8.006,98.84" zoom="1" width="100%" height="450" control=".... ]
Pero si lo que se quiere es que aparezca automáticamente en todos los posts solo queda usar Widgets o programarlo. El widget a mi me ha resultado inútil, así que sólo me ha quedado tocar código.
Al usar la llamada por PHP no se carga la versión 3 de OSM (que es la que se carga al usar los embeds) se carga la 2. Modificar al código del plugin es una opción, pero requiere bastante tiempo. Para hacerlo al estilo wordpress y rápido: la función do_shortcode($string) permite “ejecutar” un embed o shortcode, así que basta con generar el shortcode que necesitemos y ejecutar dicha función.
echo do_shortcode($shortcode)
Si, estoy seguro de que tratándose de Worpress existe una manera aun más chapucera y sucia de hacerlo sin tocar código.
Controles del mapa
Mediate el parámetro control sólo es posible cargar los controles scaleline, fullscreen y mouseposition. Si quieres alguno más hay que tocar el código.
Limitar el nivel de zoom
OpenStreetMaps ofrece 20 niveles de zoom, pero los niveles del 16 al 20 tienen demasiado zoom como para resultar útiles. Para limitarlo es necesario añadir el parámetro maxZoom: int a la hora de inicializar el mapa.